
Dal 21 Aprile Google premierà i siti Mobile-friendly nei risultati di ricerca su dispositivi mobili
Considerato il vertiginoso aumento delle visite a siti web da smartphone e tablet, è ormai necessario avere un sito ottimizzato per i dispositivi mobili, indipendentemente da quanto di seguito riportato.
Il 21 Aprile Google aggiornerà il suo algoritmo, e questo cambiamento avrà conseguenze importanti nei risultati di ricerca sui dispositivi mobili.
⇒ Se il tuo sito è già visibile correttamente sui device mobili, per Google potrebbe comunque non risultare ottimizzato.
Andiamo per ordine.
Nel Novembre del 2014 Google introduce l’etichetta Mobile-friendly nei risultati di ricerca da smartphone per i siti che rispettano le nuove configurazioni dettate da Google: Googlebot (lo spider di Google) deve avere accesso ad alcune cartelle del tuo sito (contenenti file JS e CSS) per capire meglio se il tuo sito è mobile friendly.
Dal 21 Aprile Google annuncia ufficialmente che i siti etichettati Mobile-friendly avranno la priorità nei motori di ricerca su mobile.
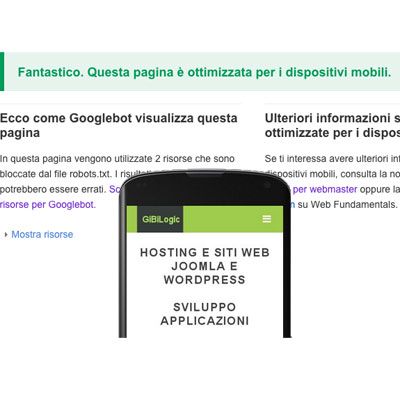
Per aiutarti a capire quali sono le eventuali modifiche da fare per ottenere l’etichetta, Google ha messo a disposizione una pagina per testare la compatibilità del tuo sito con dispositivi mobili:
https://www.google.com/webmasters/tools/mobile-friendly
Nel caso in cui il tuo sito risultasse non ottimizzato per i dispositivi mobili, avrai tutte le indicazioni per come sbloccare (nel file robots.txt o via Google Webmaster Tools) le risorse per Googlebot.
Nel caso in cui il tuo sito risultasse ottimizzato per i dispositivi mobili, otterrai il messaggio Fantastico. Il tuo sito è ottimizzato per i dispositivi mobili.
Evviva! Se non l’hai già, otterrai entro pochi giorni l’etichetta Mobile-friendly.
Modifiche al file robots.txt per i siti Joomla
Googlebot ha ora bisogno di accedere alle cartelle media e template del tuo sito, dove risiedono file JS e CSS.
Per permettere l’accesso allo spider di Google devi eseguire una modifica al file robots.txt (presente nella root del sito), eliminando le righe relative alle due cartelle media e template (“Disallow: /media/” e “Disallow: /template/”), oppure commentandole aggiungendo il simbolo del cancelletto a inizio riga: “# Disallow: /media/” e “# Disallow: /template/”.
Potrebbero esserci cartelle relative a estensioni contenenti file JS e CSS. In questo caso basta inserire una riga nel file robots.txt con il percorso specifico, del tipo:
“Allow: /nomecartella/nomeestensione/”.