Applicare le classi direttamente dall’editor TinyMCE in Joomla
In una normale installazione di Joomla! 1.5, l’editor predefinito è TinyMCE. Questo pratico editor di testo ci consente di inserire agilmente i contenuti per il sito, mettendoci a disposizione la maggior parte delle opzioni di formattazione esistenti (grassetto, corsivo, e così via) e permettendoci anche di poter definire delle proprietà di stile personalizzate con l’apposito pulsante.
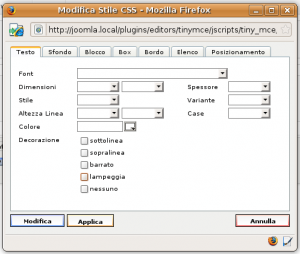
Tuttavia, tali proprietà di stile si applicano semplicemente al testo sono da ripetere ogni volta: ad esempio, se noi vogliamo che ci siano degli stili personalizzati ripetuti su vari elementi (come in questo blog, che riporta delle parole evidenziate di colore e dimensione diversa rispetto al testo normale) dovremmo modificare tutte le volte l’editor delle proprietà CSS per il testo evidenziato.
Sarebbe senz’altro più comodo poter definire una classe da assegnare rapidamente al testo selezionato. TinyMCE prevede questa possibilità, infatti si può notare – nella barra degli strumenti – il menù a tendina “— Stili —“, che però di default contiene solo i valori “caption” e “system-pagebreak”. Come personalizzare tale elenco?
Semplice: dobbiamo aggiungere al nostro template un foglio di stile separato. Tale foglio di stile deve chiamarsi editor.css e deve essere situato nella cartella css del nostro template. Ad esempio, se usate il template di default di Joomla 1.5, rhuk_milkyway, dovrete creare un foglio editor.css nella cartella
/templates/rhuk_milkyway/css/
Le classi definite in tale foglio di stile saranno rese disponibili nell’editor. Attenzione, però: il lavoro non è finito. Dovete includere tale foglio di stile aggiuntivo nel template, altrimenti le classi saranno selezionabili nell’editor ma non produrranno alcun effetto sulla visualizzazione finale.
A seconda di come è strutturato il template che state usando, l’inclusione del foglio di stile aggiuntivo può essere fatta direttamente nel file index.php, con una normale inclusione HTML. Ad esempio, sempre considerando il template rhuk_milkyway, dovremo aggiungere una riga:
<link rel="stylesheet" href="<?php echo $this->baseurl ?> /templates/rhuk_milkyway/css/editor.css" type="text/css" />
(Attenzione, io sono andato a capo per motivi di impaginazione, ma va scritto tutto di seguito)
Oppure è possibile utilizzare la sintassi @import direttamente dal foglio di stile principale del template, che solitamente si chiama template.css. La riga da inserire sarà:
@import editor.css
E a quel punto anche i vostri visitatori potranno apprezzare le vostre classi personalizzate.


Cinzia
Ciao,
ho seguito le istruzioni per assegnare una classe personalizzata all’editor e all’interno dell’editor riesco a vederla ed assegnarla tramite il menù a tendina “Stili”,
ma poi nel sito in anteprima le ignora completamente.
Ho collegato con @import il file editor nel template ma nulla…
Qualcuno può aiutarmi?
graie in anticipo.
Francesco
@Cinzia:
ciao e scusa il ritardo, eravamo in ferie 🙂
Dovresti proprio controllare che la sintassi del comando @import sia giusta; specialmente per quanto riguarda il percorso (relativo o assoluto) del file editor.css.
In alternativa, anzichè usare il comando @import, puoi aggiungere una riga di inclusione del tuo CSS direttamente nel file index.php del template.